Ще раз про піктограми

Одного разу мій добрий товариш по життю та дизайну користувацьких інтерфейсів поставив мені запитання на тему, через яку вже зламано багато списів і написано безліч статей:
Для чого взагалі потрібні піктограми? Навіщо використовувати символи там, де функцію можна пояснити текстом? В одному випадку функцію позначають лише піктограмою. В іншому — тільки текстом. А буває одночасно — і тим, і іншим…
Я задумався та вирішив поламати ще одного списа, тим паче, що підростає нове покоління дизайнерів інтерфейсів в українському ІТ-сегменті, яким ця стаття може зберегти багато часу та нервів під час розроблення інтерфейсів для веб-сайтів чи мобільних застосунків.
Об’єктивні дані взято з фахових джерел, суб’єктивні — з власного досвіду та особистих інтерпретацій, але зробити висновки та прийняти рішення читач мусить самостійно, бо єдиної відповіді на це питання немає.
Користувацький інтерфейс крізь футбольну призму

Усі знають Кріштіану Роналду. Він майже завжди виходить на поле під номером 7. Чи Ліонеля Мессі, з його традиційним номером 10. Номери 7 та 10 на футболках — це їхні піктограми. Лише порівняно нещодавно на спинах гравців як текстові позначки до цих піктограм з’явилися прізвища. До цього часу і все минуле століття на футболках були лише номери, і впізнавання гравців покладалося на глядача, за посередництвом коментатора.
Тепер уявімо собі футбольне поле як користувацький інтерфейс, на якому футболісти — від новачків до грандів — виконують роль кнопок-функцій. Користування мобільним застосунком чи веб-сайтом, так само як і футбольна гра, є складною неперервною динамікою взаємовідносин користувача з інтерфейсом упродовж однієї сесії-матчу, у якому, за поганої гри футболістів, глядач-користувач пошкодує про витрачений час та викинуті на вітер гроші, а за вдалої гри — отримає задоволення.
Якби на полі було лише кілька гравців-грандів світового футболу, то жодні прізвища не були б потрібні: з одного боку № 7 — Роналду, з іншого — № 10 — Мессі, усі їх впізнають, навіть далекі від футболу люди. Але на полі, як і в інтерфейсі, всесвітньо відомим майстрам неможливо обійтися без підтримки своїх команд — гравців інших, допоміжних, супровідних та захисних функцій. Відповідно, за повного складу команд на полі-екрані зростає когнітивне навантаження на глядача-користувача.

До того ж, з розвитком телевізійних технологій у глядачів є можливість самостійно перемикати камери на різних пристроях — інтерактивному телевізорі, планшеті, смартфоні, спостерігаючи за грою з різних ракурсів без допомоги коментатора. Саме тут стають у пригоді написи-прізвища, коли зрозуміло, хто є who — навіть у швидкому темпі гри глядач отримує уявлення про перебіг подій, має краще розуміння гри, та, відповідно, дістає більше задоволення від процесу.
І вже навіть неможливо уявити собі гру, під час якої глядач змушений спостерігати лише за номерами гравців. Порівняйте сучасний «користувацький» футбольний досвід із минулим століттям — тоді, коли була доступна лише одна телевізійна картинка з кількома стаціонарними камерами та люб’язним коментатором, що інтерпретував цифри в прізвища.
Але хтось запитає, навіщо все-таки писати Роналду, що він «Роналду», якщо всі й так знають, що він Роналду? По-перше — знають не всі. По-друге — інший гравець може бути схожим на Роналду, як візуально, так і за функцією. По-третє — через послідовність та погодженість зі стандартами, інакше уявіть собі гру, у якій гравцям дозволено надягти футболки на свій смак — чи з номером, чи з прізвищем, чи з тим та іншим одночасно. Чи то пак, навіть гірше — виходити на поле топлес або вибирати колір на власний смак… Але це вже тема іншої дизайнерської суперечки.

Хоча в цьому разі таки маємо виняток — футбольний рефері є єдиним із 23 присутніх на полі, хто бігає без прізвища та навіть без номера, бо всі знають його функцію. Це саме ті 5 % користувацького інтерфейсу, де функції можна позначити за допомогою дуже обмеженої кількості універсальних та загальноприйнятих піктограм, за умови їх гарантованої впізнаваності навіть без текстових позначок.

Такі піктограми, як-от «додому», «пошук», «друк», «закрити» та ще декілька інших — дуже нечисленні, і тут немає простору для творчості, так само, як немає можливості вибору довільного вбрання для рефері, якому не спаде думка надягнути на матч костюм клоуна, бо в нього, бачте, творча натура і він прагне до самовираження.
Мобільний додаток YouTube: користувач без вагань розпізнає піктограму “додому”, яка веде на початковий екран
Прихована небезпека універсальних піктограм
Отже, є певна невелика кількість піктограм, до яких звикла переважна кількість користувачів, і тому їх цілком безпечно використовувати без «прізвищ». Піктограма із символом у формі будиночка гарантовано приведе вас на головну сторінку. Кошик чи візочок для покупок — на сторінку замовлення товару. Кожна з цих піктограм має свою історію і пройшла довгий шлях від невідомості до загального визнання.

Проблеми в інтерфейсі починаються тоді, коли широко розповсюдженому символу намагаються надати іншого змісту, який відрізняється від того, до якого звикли користувачі. Якщо позначити специфічну функцію невідповідною універсальною піктограмою, вийде те саме, якби надягнути форму Роналду з номером 7 на іншого гравця з іншою функцією. У результаті отримаємо спантеличеного глядача-користувача, який не розуміє, чому блискавичний нападник грає в захисті або взагалі вдягнув рукавички та опинився на воротах.
Ситуація катастрофічно гіршає, якщо водночас на полі вже бігає у власній формі справжній Роналду. Тобто коли в інтерфейсі є дві дуже подібні піктограми з абсолютно різними функціями:
Мобільний додаток Pandora: дві схожі на вигляд піктограми з різними функціями
Є певна кількість універсальних символів, до яких глядач-користувач уже звик, спостерігаючи їх у на різних полях у матчах світових, континентальних та місцевих ліг. Тобто ті, які використовуються в різних контекстах багатьох продуктів — на веб-сайтах чи в мобільних програмах. Уявімо в мобільному застосунку такий символ під фотографією:

Яку функцію він позначатиме? Що трапиться, якщо на нього натиснути? Зрозуміло, що така піктограма використовується для позначення елемента (у цьому разі — фото), який сподобався користувачу. Але чи є це функцією збереження елемента до списку вподобань? Чи хтось інший (автор? друзі?) отримає повідомлення, що комусь сподобалася ця фотографія? Чи створить це шаблон для покращеної підбірки контенту, коли на основі вподобаних елементів автоматично будуть пропонуватися інші, подібні? Чи це просто загальне вираження схвалення?
Отже, такий символ та інші подібні піктограми можуть викликати збентеження на користувацьких трибунах, якщо позначені ними функції дещо відрізнятимуться, мігруючи з поля на поле, з інтерфейсу в інтерфейс. Без відповідних супроводжувальних підписів вони посилять непорозуміння своїм однаковим зовнішнім виглядом та різними покладеними на них функціями.
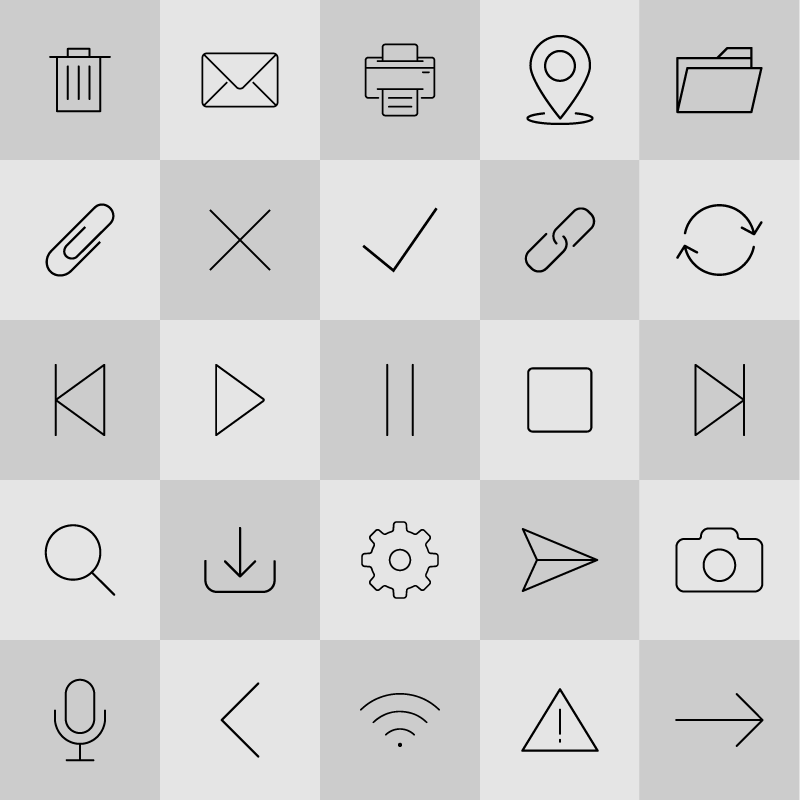
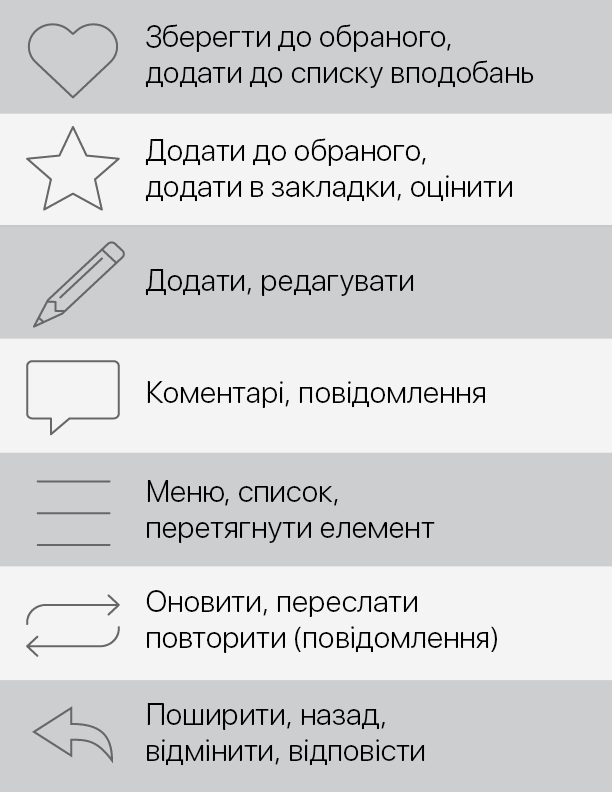
Ось приклади деяких символів із різними значеннями:

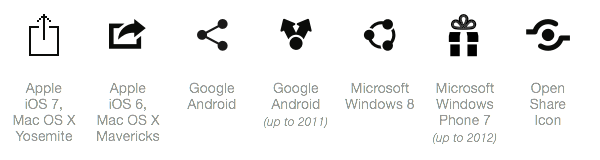
Буває й навпаки, коли одну й ту ж саму функцію на різних платформах позначають настільки різноманітними символами, що користувачу залишається лише звикнути та змиритися з нездатністю дизайнерів дійти згоди щодо уніфікованої піктограми, яка б позначала універсальну функцію. Беззаперечним чемпіоном у такому разі є функція «поширити», для якої вигадали велику кількість власних символів. Ось деякі найбільш розповсюджені:

Звідси можна зробити висновок: універсальні піктограми — це велика рідкість. Лише справді невелика кількість символів, учасників екранних баталій, можуть повною мірою насолодитися загальним схваленням та всесвітнім визнанням.
Здебільшого символи без належного текстового супроводу будуть неоднозначно тлумачитися та збиватимуть з пантелику. Щоразу, маючи справу з таким символом, користувачі просто не можуть покладатися на те, що ним позначено одну й ту саму очікувану функцію.
Унікальні піктограми
Справжнє випробування для дизайнера настає тоді, коли в інтерфейсі поміж стандартних дій — поширення, вподобання, завантаження, редагування тощо — є унікальні функції.
Як можна передати одним символом такі абстрактні поняття, як перегляд майбутніх подорожей? Перегляд історії замовлень? Стеження за перебігом та якістю власного сну?
Багато дизайнерів намагаються, та багато дизайнерів зазнають невдачі. Байдуже, як багато сенсу бачить у власноруч виплеканій піктограмі дизайнер, бо він відразу знає, яку функцію вона має символізувати. Користувачі, які вперше завантажили програму чи відкрили сайт, можуть мати зовсім інше розуміння піктограми та, відповідно, хибні очікування щодо позначеної нею функції.
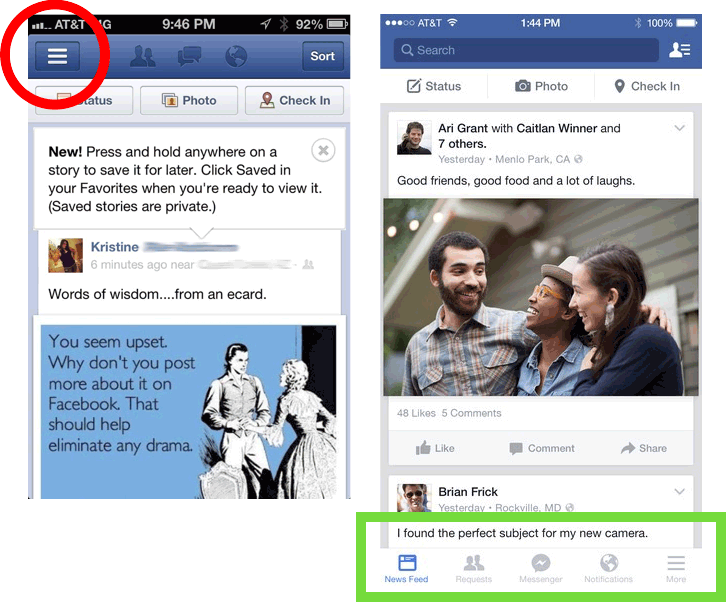
Відома піктограма ручки-пера у Твіттері є прикладом вдалої унікальної піктограми. Попри те, що підпису немає, 80 % користувачів у проведеному дослідженні правильно відгадали її призначення.

Поглянемо, які саме чинники посприяли успіху такого рішення:
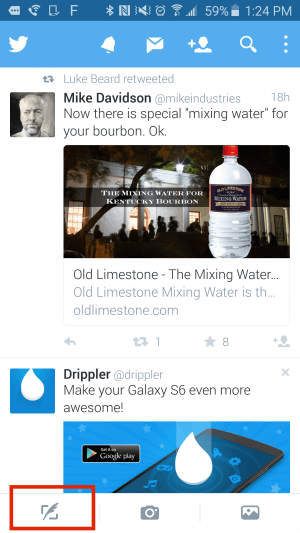
- Розташування. Твіттер розділяє піктограми на такі, що спонукають до дій (написати твіт, зробити чи викласти фото), і на такі, що спонукають до перегляду (стрічка новин, сповіщення, повідомлення, користувачі та пошук). Якщо користувач хоче створити повідомлення, то нижня частина екрана є єдиною кінцевою зупинкою для такої дії.
- Текстова позначка біля піктограми у веб-інтерфейсі. Багато хто починає користуватися Твіттером на своїх настільних комп’ютерах чи ноутбуках. У цьому разі біля символу ручки-пера стоїть помітне слово «Твіт».
- Запам’ятовуваність. Попри те, що ручка-перо (так само, наприклад, як і гнучкий диск) може справляти враження дещо застарілої «технології», такий символ є досить унікальним і легко запам’ятовується. Немає багато програм, де можна було б побачити ще одну ручку-перо, тому користувачам не потрібно щоразу відгадувати незначні відмінності у функціях, позначених таким символом.
- Фірмовий стиль. Контури пір’я на ручці перегукуються з контурами логотипа. Це створює відчуття єдності між брендом та дією — написанням твіту.

Бути чи не бути?
Якщо спробувати перелічити переваги піктограм у користувацьких інтерфейсах, вийде приблизно ось що:
- У піктограми легко втрапити на пристроях, які керуються дотиком (touch). Переважно символи є достатньо великими, щоб у них можна було легко потрапити пальцем, на противагу тексту, який може страждати від так званої асиметрії «читати-тапнути» (read–tap asymmetry), коли достатньо великий та зручний для читання текст є надто маленьким, щоб у нього можна було без труднощів попасти пальцем.
- Використання піктограм економить місце на екрані. Символи можуть бути компактно розташованими на навігаційних панелях у більшій кількості, ніж би це дав змогу зробити текст.
- Піктограми (з якісним дизайном!) швидко впізнаються під час поверхового перегляду. Особливо ті, з якими користувач уже мав справу в минулому.
- Немає потреби в перекладах піктограм для іншомовних користувачів. За умови, якщо в дизайні піктограм були взяті до уваги культурні відмінності, наприклад, поштові скриньки в різних країнах можуть дуже сильно відрізнятися, тоді як конверти мають практично однаковий вигляд, відповідно конверт краще підходить як символ повідомлень, ніж поштова скринька.
- У разі використання піктограм у різних місцях однієї продуктової групи створюється впізнаваність продукту. Водночас покращується узгодженість інтерфейсів такої групи.
- Піктограми можуть зробити інтерфейс естетичнішим та привабливішим на вигляд. Не завжди, але найчастіше.
- Піктограми допомагають впорядковувати списки елементів (bullet points). Наприклад — список файлів на веб-сторінці, де піктограмами позначається тип та формат файлів (PDF, DOC, JPG та ін.).
Варто пам’ятати, що головне призначення піктограм — передавати користувачу розуміння, яка функція стоїть за тим чи іншим символом.
Також, як згадувалося, використання символів замість тексту дає змогу отримати на екрані більше оперативного простору. З цього можна зробити висновок, що піктограми в ідеалі вирішують дві головні проблеми дизайнера:
- Задовольнити очікування користувача, правильно відповівши на питання «що станеться, коли я сюди натисну?» перед тим, як користувач доторкнеться до кнопки.
- Покращити сприйняття інтерфейсу, зменшивши кількість зайвої інформації, а саме — текстових позначок, що повторюють значення символу1. (див. примітки наприкінці).
І якщо вам не вдається створити піктограму, яка б вирішувала першу проблему, забудьте про вирішення другої, поки не впораєтеся з дизайном потрібного символу. Щоби зекономити час та нерви, моя порада — просто додайте текстову позначку до піктограми, або ж взагалі замініть символ на текст.
Якщо ви переконані, що у вашому інтерфейсі конче необхідно використати піктограми, витратьте трохи часу на дослідження піктограм, що використовуються в продуктах конкурентів, чи піктограм із загальновідомих платформ, для яких ви розробляєте свій інтерфейс (Windows, iOS, Android etc.). Ви отримаєте краще розуміння того, які піктограми є надійно впізнаваними серед ваших користувачів, а які краще супроводжувати текстом.

Варто також узяти до уваги такі поради:
- Уникайте символів із суперечливими значеннями та використовуйте правило 5 секунд: якщо ви мусите витратити більш ніж 5 секунд на те, щоби придумати доречний символ для тієї чи іншої функції, то навряд чи цей символ зможе передати потрібний зміст та бути добре зрозумілим.
- Не перемудруйте з дизайном і не намагайтеся бути надто вигадливими — простота завжди зрозуміліша, а перемудрований символ може здаватися геніальним лише вам та кільком вашим колегам2.
- Використовуйте супроводжувальні написи всюди, де вони можуть допомогти користувачу.
- Не зупиняйтеся лише на одному варіанті — завжди випробовуйте ваші символи на користувачах і залишайте найкращий. Завжди розпитуйте, який сенс вони вкладають у створений вами символ у контексті вашого інтерфейсу.
- Перевіряйте піктограму на запам’ятовуваність — через деякий час після того, як ваші користувачі вперше нею скористалися, перепитайте, чи запам’яталася їм піктограма та прихована за нею функція?
Цікавим є факт, що користувачі краще запам’ятовують розташування піктограми на екрані, аніж функцію, яку вона позначає3.
Тільки тоді, коли ви пересвідчилися, що створений вами символ не заводить користувача в ступор і швидко скеровує його наміри та відповідає очікуванням, ви можете обережно ввести вашу нову піктограму в гру.
Якщо це унікальна піктограма — обов’язково дайте їй влучне «прізвище», інакше буде ризик, що користувач її ігноруватиме (в кращому разі) або неправильно інтерпретує її функцію (що зовсім погано). Якщо, на вашу думку, спираючись на результати досліджень та користувацьких тестів, піктограма має досить універсальний вигляд, щоб отримати право з’явитися на полі в почесному статусі рефері, тобто без «прізвища» — уважно спостерігайте за нею деякий час!
За допомогою інструментів дослідження поведінки користувача, як-от: A/B тести4, технології спостереження за рухом очей (eye-tracking), фокус-групи, юзабіліті-тести, аналіз доступності (accessibility analysis), можна легко виявити нікому не відомого футболіста-новачка третьої ліги, що намагався видати себе за рефері!
До прикладу, не так давно Facebook у своєму мобільному застосунку поміняв не зовсім однозначну піктограму «гамбургер» на меню, що містить піктограми з безвідмовними текстовими позначками:

Цікаві досліди та спостереження
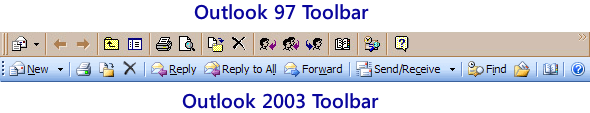
Історія з панеллю інструментів Microsoft Outlook: звичайні користувачі (не експерти) взагалі не використовували панель інструментів (хіба що за винятком кнопки «видалити») доти, доки піктограми на панелі не були позначені текстовими позначками.
Виправити ситуацію до цього намагалися різноманітними способами — новими символами, переставленням піктограм та ін., але лише одна зміна спровокувала тотальний переворот: включення текстових позначок до піктограм із найважливішими функціями:

Практично одразу панель інструментів стала великим хітом серед користувачів усіх рівнів — нею почали користуватися.
37signals аплодує рішенню Apple використати текст замість символу «вимкнути» в інтерфейсі мобільного застосунку MobileMe:

Петер Стін Хогенхауг провів тест на оцінювання того, як люди розуміють піктограми редактора сайтів (CMS). Результат: широко розповсюджена піктограма «вставити посилання» була зрозумілою лише 35 % учасників, навіть такі класичні піктограми, як «скасувати» (undo) та «повторити» (redo), розпізнала лише приблизно половина залучених у тесті.
Результати тестів, проведених серед користувачів компанією UserTesting.com на тему «піктограми з та без текстової позначки»:
- У 88 % випадків користувачі змогли коректно передбачити результат натискання на ту чи іншу кнопку в інтерфейсі, де піктограму супроводжував підпис.
- В інтерфейсі з піктограмою без підпису цей відсоток зменшився до 60 %.
- Лише в 34 % випадків користувачі змогли правильно зрозуміти призначення піктограми, яка є унікальною і не супроводжується текстом.
Висновок
Плануйте вашу «гру» з користувачем ось як:
22 гравці — 90 % піктограм у вашому інтерфейсі мають «прізвища» з якомога чіткішим, зрозумілішим та, водночас — коротшим та влучнішим визначенням їхньої функції. Це саме той найпоширеніший випадок, коли «одне слово вартує тисячі зображень». Автор фрази — Брюс Тогнаціні, консультант із юзабіліті, що провів 14 років у Apple та співпрацював з Nielsen Norman Group, найвідомішими експертами в цій сфері.
Є окреме мистецтво написання текстів для інтерфейсів, яким далеко не кожен дизайнер інтерфейсів володіє, і, відповідно, цим аспектом частенько нехтують. Усе ще часто трапляються недолугі текстові позначки, через які гра втрачає клас і перетворюється на матч другої ліги, особливо в комбінації з недолугою піктограмою. А грамотно підібраний напис на кнопці форми реєстрації може означати збільшення прибутку на 300 мільйонів доларів за рік.
1 рефері — 5 % ваших піктограм можна залишити без тексту, але лише за умови їхньої універсальності та гарантованої впізнаваності їхнього призначення. За найменшого сумніву, чи зрозуміє користувач вашу піктограму, сміливо додавайте текстовий супровід, чи взагалі замініть піктограму на текст. Не експериментуйте! Якщо з’явиться спокуса прикрасити піктограму «додому» шторками у вікні та квіточками на підвіконні, уявіть собі рефері, який бігає на полі в костюмі покемона.
1 стрикінг — (рідко) у некритичних матчах дозволяється залишити собі 5 % на експерименти та помилки, вводячи в гру новостворені унікальні піктограми. Єдине правило, якого слід дотримуватися — не переборщувати й не бути надто вигадливим. Пам’ятайте, що розуміння користувачем вашої піктограми базується на його попередньому досвіді. Тому завжди вивчайте контекст використання та цільову аудиторію перед тим, як вивести на поле нову, унікальну піктограму. До речі, неможливо уявити собі стрикера на матчі в якій-небудь арабській країні. Натомість зрідка таке трапляється в європейському футболі.
Таке експериментування вимагатиме добре контрольованого ітераційного процесу й постійної готовності «прикрити голизну» та вивести порушника за межі поля. Найгірше, що може статися — гра на декілька хвилин зупиниться, на піктограму «накинуть» текстовий супровід або просто приберуть з очей. Найкраще, що станеться — ви винайдете новий, визнаний у цілому світі вид спорту, який згодом стане олімпійською дисципліною, а вашу піктограму будуть називати універсальною в підручниках із юзабіліті та ставитимуть її в приклад наступному поколінню дизайнерів біонейтронних інтерфейсів для вживлених під шкіру пристроїв.
Наприкінці, нічого страшного не буде в тому, якщо інколи принести в гру певне пожвавлення. Це позитивно впливає на самооцінку та особистий досвід. Саме тому я завжди залишаю за собою право поекспериментувати та дивлюся в майбутнє з оптимізмом.
Примітки:
1 Це корисно для більш впорядкованого розташування вже наявних елементів. Адже пустий простір (white space) грає в інтерфейсі не менш важливу роль, ніж самі елементи. Таким самим чином можна отримати необхідний простір для іншого важливого елемента інтерфейсу, який інакше було б важко інтегрувати в уже створений інтерфейс.
2 Зменште кількість деталей та забудьте про реалістичність — за маленьких розмірів їх неможливо буде розгледіти. Натомість концентруйтеся на базових характеристиках символу та його схематичності.
3 Згідно з експериментом, проведеним компанією User Interface Engineering, в інтерфейсі спочатку поміняли зовнішній вигляд піктограми при збереженні її розташування. До цієї зміни користувачі швидко адаптувалися. Але проста зміна розташування того самого символу спричинила неабияке збентеження та труднощі в адаптації та використанні.
4 Приклад одного з таких A/B тестів можна побачити за посиланням «Гамбургер вибуває з меню».
Використані ресурси та посилання на джерела:
- Making Your Icons User-Friendly: A Guide to Usability in UI Design
- Icon Usability
- Share: The Icon No One Agrees On
- historyoficons.com
- Myth #13: Icons enhance usability
- Travel Through A Visual History Of Computer Icons
- Hamburger vs Menu: The Final AB Test
- The best icon is a text label
- The Importance Of Labels
- Usability in icons